Uno de los proceso que realizo cuando escribo un post o artículo es la republicación de ellos en distintas comunidades como por ejemplo dev.to. Esto ayuda a llegar a más lectores (siempre y cuando mantengas la url canonica apuntando al sitio original).
Pero esto puede ser bastante tedioso, escribir en tu sitio, copiar, editar el contenido y pegar en el siguiente editor, pero, como buen desarrollador, siempre busco formas de automatizar el proceso :D
Mi actual flujo de trabajo a la hora de crear un post/artículo es:
- Escribir el contenido en Sanity y publicar.
- Esto envía un webhook a una función "serverless" de mi sitio web en netlify.
- Esta función convierte el contenido a markdown.
- Se crea un archivo en mi repositorio en github (me gusta tener mi contenido en archivos markdown).
- Espera por el build en netlify
- Usa la api de dev.to para escribir el mismo contenido.
- Lo mismo se hace para hashnode y medium
¿Cómo utilizar la api de Dev.to?
Dev. to ( y los otros servicios nombrados) proveed de una API REST que permite publicar contenido, el proceso es simple:
export default async function writeToDevTo(post) {
const article = {
title: post.title,
body_markdown: post.content,
published: true,
main_image: post.image,
canonical_url: post.canonicalUrl
description: post.description,
tags: 'javascript, spanish, webdev'
};
try {
const res = await fetch('https://dev.to/api/articles', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
'api-key': import.meta.env.VITE_DEVTO_TOKEN
},
body: JSON.stringify({ article })
});
return {
status: res.status,
url: res.url
};
} catch (e) {
console.error(e);
return {
status: 500,
error: e
};
}
}
Sólo requieres de una pequeña función que:
- Crea un objeto con el contenido del post, indicando los atributos requeridos
- Realiza una llamada POST al endpoint
https://dev.to/api/articles - Usa el token de autorización
- Retorna 200 si todo fue bien o 500 en caso contrario
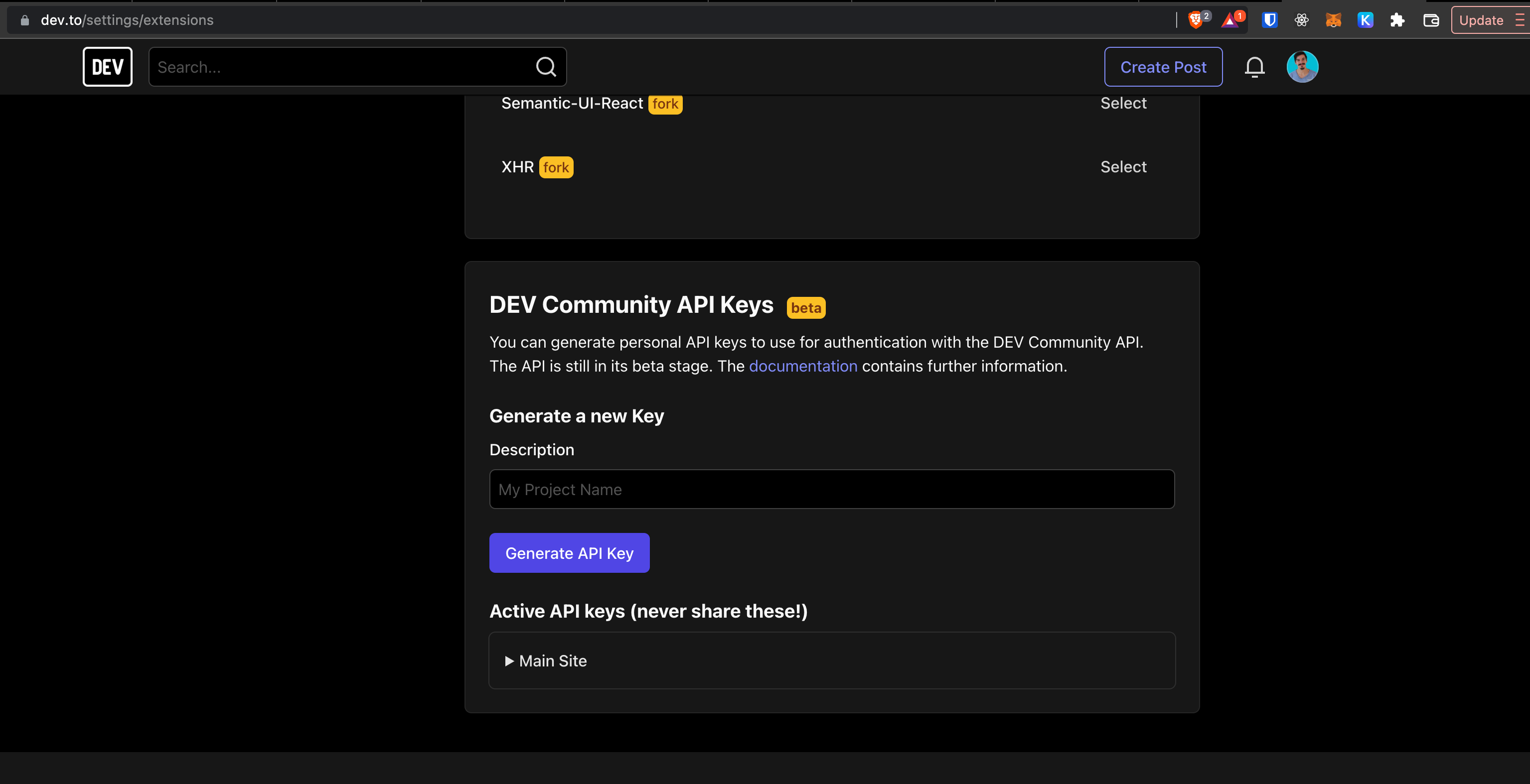
Para obtener tu ApiKey debes, en tu cuenta de dev.to ingresar en Settings -> Extensions y hacer scroll hasta el final, has click en Generate API Key y ya tienes lo necesario.